Android端 1.接入SDK
找到项目根 build.gradle 文件,引用 百度统计零埋点插件库1 2 3 4 5 6 7 repositories { jcenter() } dependencies { // 引入插件库 classpath 'com.baidu.mobstat:mtj-circle-plugin:latest.integration' }
项目主module build.gradle 文件,添加应用 百度统计零埋点插件1 apply plugin: 'mtj-circle-plugin'
2.编辑配置文件
项目主module build.gradle 文件,添加如下内容
1 2 3 4 5 6 7 8 MtjCirclePluginConfig { // 设置appkey appkey = appkey' // 设置debug 开关,如果需要查看日志则打开开关,为避免影响性能建议上线前关闭(设置为false) debug = false // 默认启动此插件,如果开发者不需要可以禁用(设置为false) enabled = true }
3.修改原生代码
在Android项目中新建module包,在该包下创新建**BaiduMTJModule** 类,用来导出埋点代码模块
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 package com.xxx.module; import androidx.annotation.NonNull; import androidx.annotation.Nullable; import com.baidu.mobstat.StatService; import com.facebook.react.bridge.ReactApplicationContext; import com.facebook.react.bridge.ReactContextBaseJavaModule; import com.facebook.react.bridge.ReactMethod; public class BaiduMTJModule extends ReactContextBaseJavaModule { private ReactApplicationContext reactApplicationContext; public BaiduMTJModule(@Nullable ReactApplicationContext reactContext) { super(reactContext); this.reactApplicationContext = reactContext; } @NonNull @Override public String getName() { return "MTJ"; } @ReactMethod public void onPageStart(String name) { StatService.onPageStart(this.reactApplicationContext, name); } @ReactMethod public void onPageEnd(String name) { StatService.onPageEnd(this.reactApplicationContext, name); } @ReactMethod public void setDebugOn(Boolean isDebug) { StatService.setDebugOn(isDebug); } @ReactMethod public void onEvent(String eventId, String label) { StatService.onEvent(this.reactApplicationContext, eventId, label); } @ReactMethod public void onEventStart(String eventId, String label) { StatService.onEventStart(this.reactApplicationContext, eventId, label); } @ReactMethod public void onEventEnd(String eventId, String label) { StatService.onEventEnd(this.reactApplicationContext, eventId, label); } }
在*MainApplication**同级创建 NativeModuleManager***类,用来导出我们创建的原生模块
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 package com.xxx; import androidx.annotation.NonNull; import com.facebook.react.ReactPackage; import com.facebook.react.bridge.NativeModule; import com.facebook.react.bridge.ReactApplicationContext; import com.facebook.react.uimanager.ViewManager; import com.tbp.module.BaiduMTJModule; import java.util.ArrayList; import java.util.Collections; import java.util.List; public class NativeModuleManager implements ReactPackage { @NonNull @Override public List<NativeModule> createNativeModules(@NonNull ReactApplicationContext reactContext) { List<NativeModule> modules = new ArrayList<>(); modules.add(new BaiduMTJModule(reactContext)); return modules; } @NonNull @Override public List<ViewManager> createViewManagers(@NonNull ReactApplicationContext reactContext) { return Collections.emptyList(); } }
修改**MainApplication**
1 2 3 4 5 6 7 8 9 10 11 12 13 ... @Override protected List<ReactPackage> getPackages() { @SuppressWarnings("UnnecessaryLocalVariable") List<ReactPackage> packages = new PackageList(this).getPackages(); // Packages that cannot be autolinked yet can be added manually here, for example: // packages.add(new MyReactNativePackage()); packages.add(new NativeModuleManager()); return packages; } ...
IOS端 1.接入SDK
使用CocoaPods安装
打开终端,安装 CocoaPods工具
cd进入你工程的.xcodeproj所在目录,执行 pod init
在podfile文件中,加入一行代码
1 pod 'BaiduMobStatCodeless' // 无埋点SDK
执行如下代码,CocoaPods会自动安装SDK
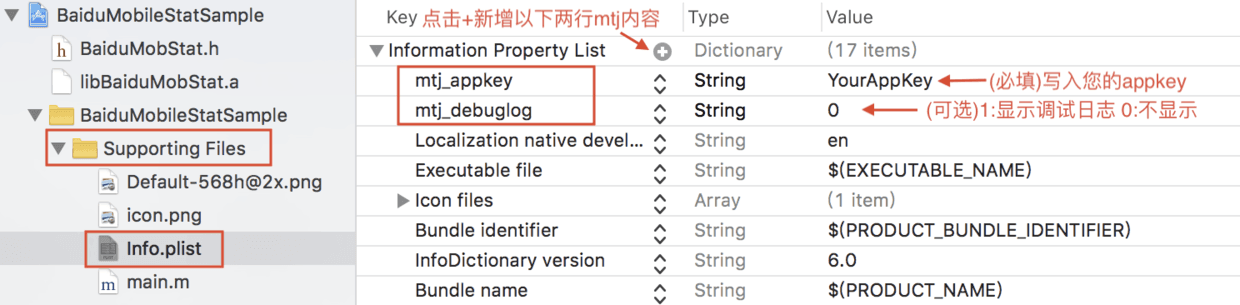
2.编辑配置文件 打开主工程下Supporting Files文件夹下的info.plist文件,按照如下示例,新增mtj_appkey、mtj_deubglog两行参数,并写入您的appkey
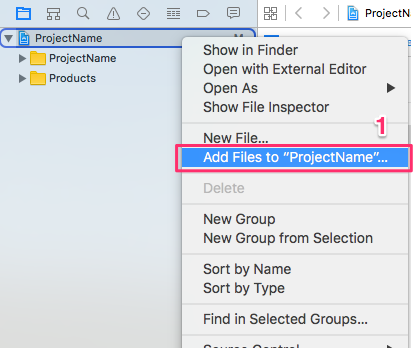
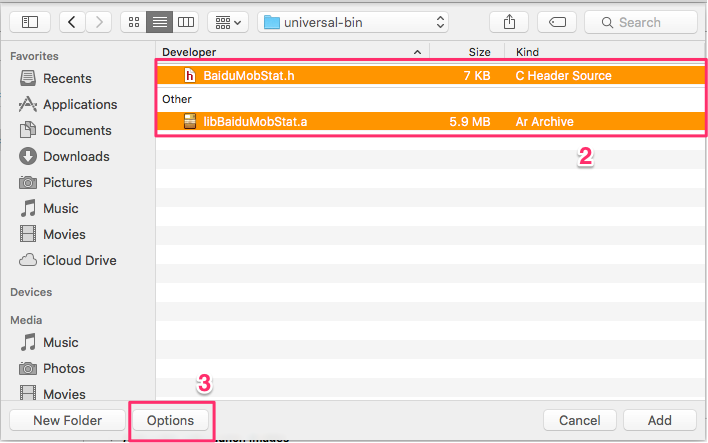
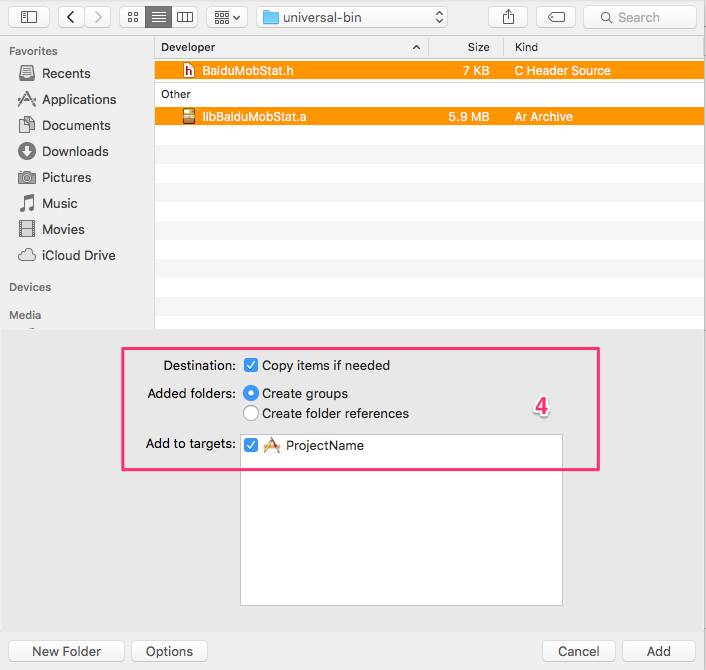
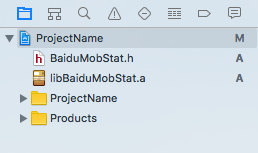
3.从github 上下载所需文件,并添加到当前项目中 1 git clone https://github.com/BaiduMobileAnalysis/baidumobstat-react-native.git
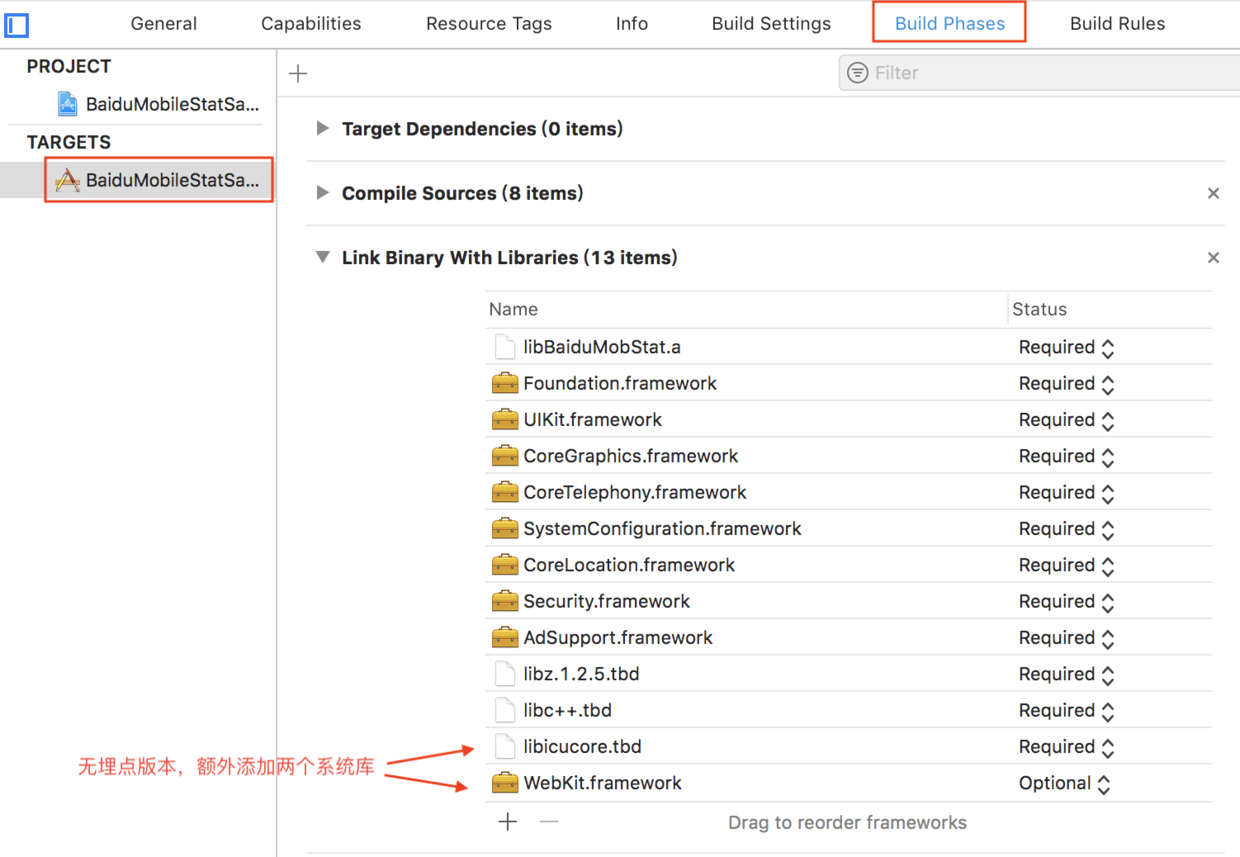
4.在项目的Build Target添加Linked Frameworks and Libraries,添加列表如下: 1 2 3 4 5 6 7 8 9 10 11 12 13 Foundation.framework UIKit.framework CoreGraphics.framework CoreTelephony.framework SystemConfiguration.framework CoreLocation.framework Security.framework AdSupport.framework (V4.6.4版本更新后,新增IDFA采集) libc++.tbd libz.1.2.5.tbd // 使用“无埋点”版本的SDK,需要额外引用以下两个系统库 libicucore.tbd WebKit.framework(Optional)
添加后的Linked Frameworks and Libraries如下图所示:
5.在工程中创建*RCTBaiduMobStat.h**和 RCTBaiduMobStat.m*** 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 // // RCTBaiduMobStat.h // tbp // // Created by 范东洋 on 2020/9/12. // Copyright © 2020 Facebook. All rights reserved. // #import <Foundation/Foundation.h> #if __has_include(<React/RCTBridgeModule.h>) #import <React/RCTBridgeModule.h> #elif __has_include("RCTBridgeModule.h") #import "RCTBridgeModule.h" #elif __has_include("React/RCTBridgeModule.h") #import "React/RCTBridgeModule.h" #endif #import "BaiduMobStat.h" @interface RCTBaiduMobStat : NSObject <RCTBridgeModule> @end
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 // // RCTBaiduMobStat.m // tbp // // Created by 范东洋 on 2020/9/12. // Copyright © 2020 Facebook. All rights reserved. // #import <Foundation/Foundation.h> #import "RCTBaiduMobStat.h" #import <React/RCTLog.h> @implementation RCTBaiduMobStat RCT_EXPORT_MODULE(); RCT_EXPORT_METHOD(setUserId:(NSString *)userId) { [[BaiduMobStat defaultStat] setUserId:userId]; } RCT_EXPORT_METHOD(setGlobalExtraInfo:(NSDictionary *)extraDictionary) { BaiduMobStatExtraInfo *extraInfo = [[BaiduMobStatExtraInfo alloc] init]; for (NSString *key in extraDictionary) { NSString *value = [extraDictionary objectForKey:key]; if (![key length] || ![value length]) { continue; } if ([key isEqualToString:@"V1"]) { extraInfo.v1 = value; } else if ([key isEqualToString:@"V2"]) { extraInfo.v2 = value; } else if ([key isEqualToString:@"V3"]) { extraInfo.v3 = value; } else if ([key isEqualToString:@"V4"]) { extraInfo.v4 = value; } else if ([key isEqualToString:@"V5"]) { extraInfo.v5 = value; } else if ([key isEqualToString:@"V6"]) { extraInfo.v6 = value; } else if ([key isEqualToString:@"V7"]) { extraInfo.v7 = value; } else if ([key isEqualToString:@"V8"]) { extraInfo.v8 = value; } else if ([key isEqualToString:@"V9"]) { extraInfo.v9 = value; } else if ([key isEqualToString:@"V10"]) { extraInfo.v10 = value; } } [[BaiduMobStat defaultStat] setGlobalExtraInfo:extraInfo]; } RCT_EXPORT_METHOD(onEvent:(NSString *)eventId eventLabel:(NSString *)eventLabel) { [[BaiduMobStat defaultStat] logEvent:eventId eventLabel: eventLabel]; } RCT_EXPORT_METHOD(onEventDuration:(NSString *)eventId eventLabel:(NSString *)eventLabel durationTime:(nonnull NSNumber *)duration) { [[BaiduMobStat defaultStat] logEventWithDurationTime:eventId eventLabel: eventLabel durationTime:[duration unsignedLongValue]]; } RCT_EXPORT_METHOD(onEventStart:(NSString *)eventId eventLabel:(NSString *)eventLabel) { [[BaiduMobStat defaultStat] eventStart:eventId eventLabel: eventLabel]; } RCT_EXPORT_METHOD(onEventEnd:(NSString *)eventId eventLabel:(NSString *)eventLabel) { [[BaiduMobStat defaultStat] eventEnd:eventId eventLabel: eventLabel]; } RCT_EXPORT_METHOD(onEventWithAttributes:(NSString *)eventId eventLabel:(NSString *)eventLabel attributes:(NSDictionary *)attributes) { [[BaiduMobStat defaultStat] logEvent:eventId eventLabel: eventLabel attributes:attributes]; } RCT_EXPORT_METHOD(onEventDurationWithAttributes:(NSString *)eventId eventLabel:(NSString *)eventLabel durationTime:(nonnull NSNumber *)duration attributes:(NSDictionary *)attributes) { [[BaiduMobStat defaultStat] logEventWithDurationTime:eventId eventLabel: eventLabel durationTime:[duration unsignedLongValue] attributes:attributes]; } RCT_EXPORT_METHOD(onEventEndWithAttributes:(NSString *)eventId eventLabel:(NSString *)eventLabel attributes:(NSDictionary *)attributes) { [[BaiduMobStat defaultStat] logEvent:eventId eventLabel: eventLabel attributes:attributes]; } RCT_EXPORT_METHOD(onPageStart:(NSString *)name) { [[BaiduMobStat defaultStat] pageviewStartWithName:name]; } RCT_EXPORT_METHOD(onPageEnd:(NSString *)name) { [[BaiduMobStat defaultStat] pageviewEndWithName:name]; } @end
6.修改**AppDelegate.m** 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 // 启动百度移动统计 - (void)startBaiduMobileStat{ BaiduMobStat* statTracker = [BaiduMobStat defaultStat]; statTracker.enableDebugOn = YES; [statTracker startWithAppId:@"xxxxx"]; // 设置您在mtj网站上添加的app的appkey,此处AppId即为应用的appKey } ... - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { [self startBaiduMobileStat]; ... } ...
JS端 1.创建一个埋点使用的工具类**mtjUtil.js** 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 import {NativeModules} from 'react-native'; const BaiduMTJ = isIos ? NativeModules.BaiduMobStat : NativeModules.MTJ; const onPageStart = (pageName: string) => { //用于统计单个页面的起始和onPageEnd同时使用,不可单独使用 return BaiduMTJ.onPageStart(pageName); }; const onPageEnd = (pageName: string) => { //用于统计单个页面结束时间 return BaiduMTJ.onPageEnd(pageName); }; export { onPageStart, onPageEnd, };
2.创建一个组件的基类,然后其他页面继承它 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 /** * desc: 组件基类 * author:dyfan */ import React, {PureComponent} from 'react'; import {onPageStart, onPageEnd} from '../commons/utils'; import {getName} from './BaseService'; const BaseComponent = WrappedComponent => class extends PureComponent { constructor(props) { super(props); } componentDidMount() { //BUFF点 //页面进入统计 onPageStart(getName(WrappedComponent.displayName || WrappedComponent.name || 'Component')); } componentWillUnmount() { //页面离开统计 onPageEnd(getName(WrappedComponent.displayName || WrappedComponent.name || 'Component')); } render() { return <WrappedComponent {...this.props}/>; } }; export default BaseComponent;
3.页面使用 1 2 3 4 5 6 7 8 9 10 11 12 /** * @author dyfan * @date 2020/6/30 */ import React, {PureComponent} from 'react'; import BaseComponent from '../BaseComponent'; @BaseComponent export default class LoginByOtherMobile extends PureComponent { ... }
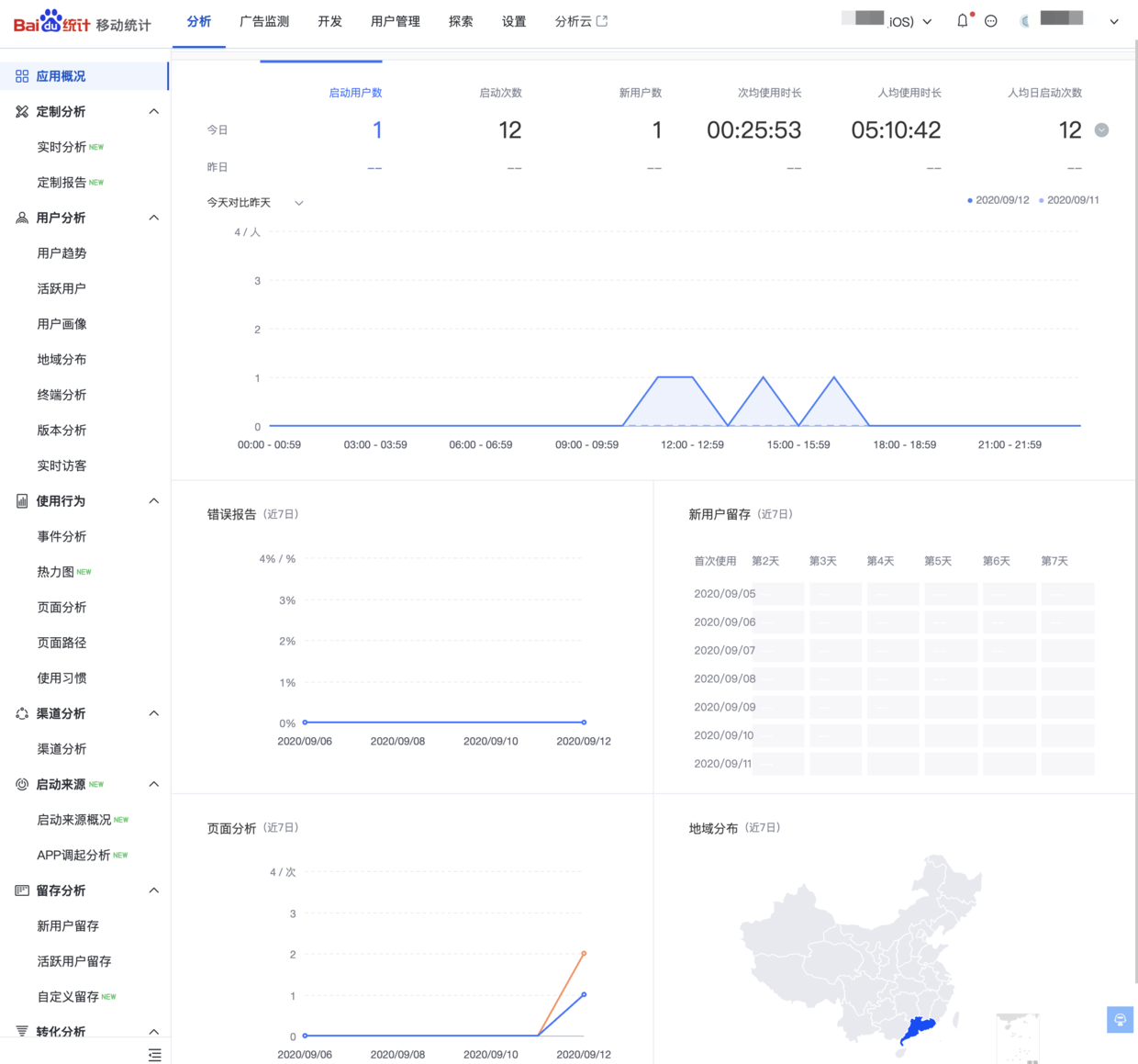
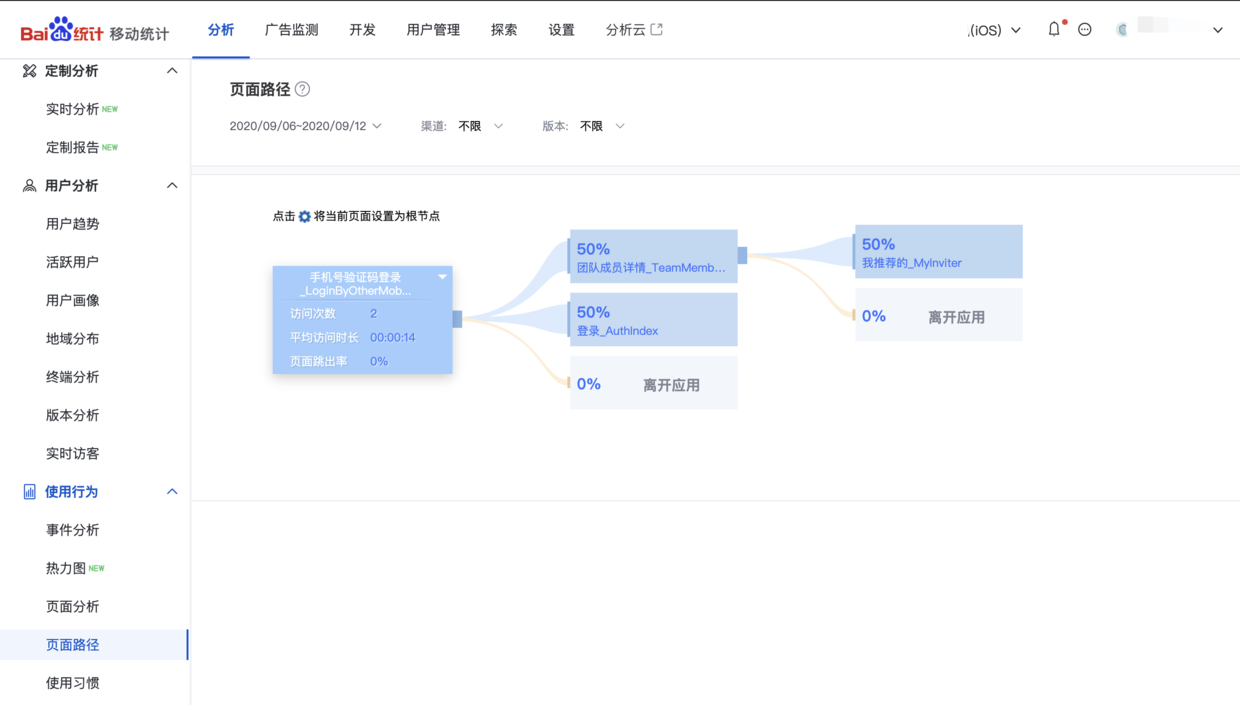
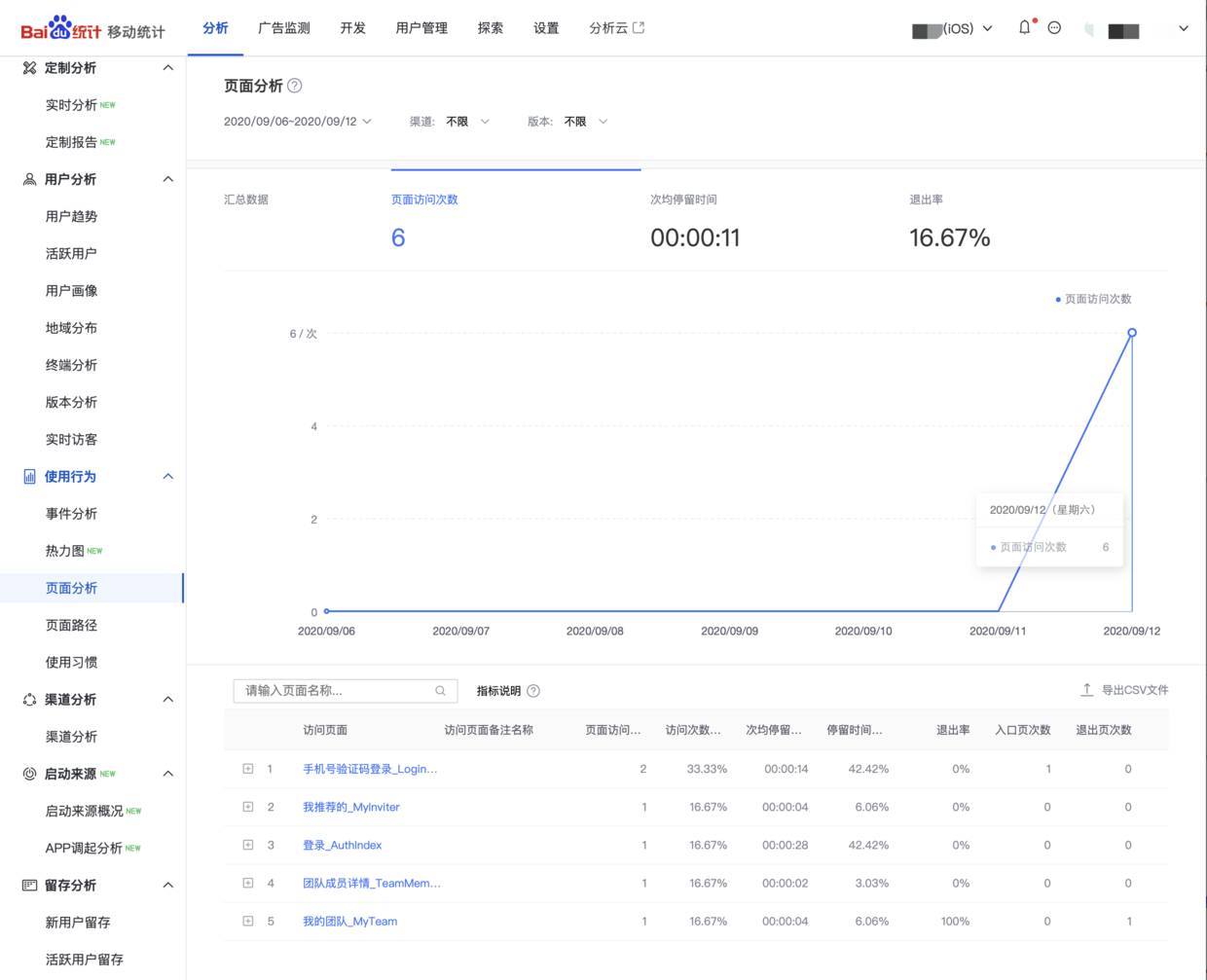
看最终效果图