使用react native开发的过程中,会写比较多的组件,但是如果想要将一个项目中的组件给另外一个项目使用,怎么办?难道只能cv?在查看官方文档 时,发现有一篇说明,但是讲的并不详细,故在这里跟大家分享一下具体的实现过程.(建议大家在查看文档时,多访问facebook提供的官方,中文网的文档并不全面)
在开始创建项目之前,希望你
- 已经在本地部署了开发环境,
- 并且已经注册了npm账号,
- node版本>=10.20.0
1. 根据文档介绍,首先需要创建一个第三方库的模板项目.
create后跟项目名称,这个名称并非最终上传到npm仓库的名称,但也不建议随便写,因为这个名称会影响到生成的原生代码中接口以及实现类的名称,但也不建议使用默认名称,因为重名会导致上传npm失败
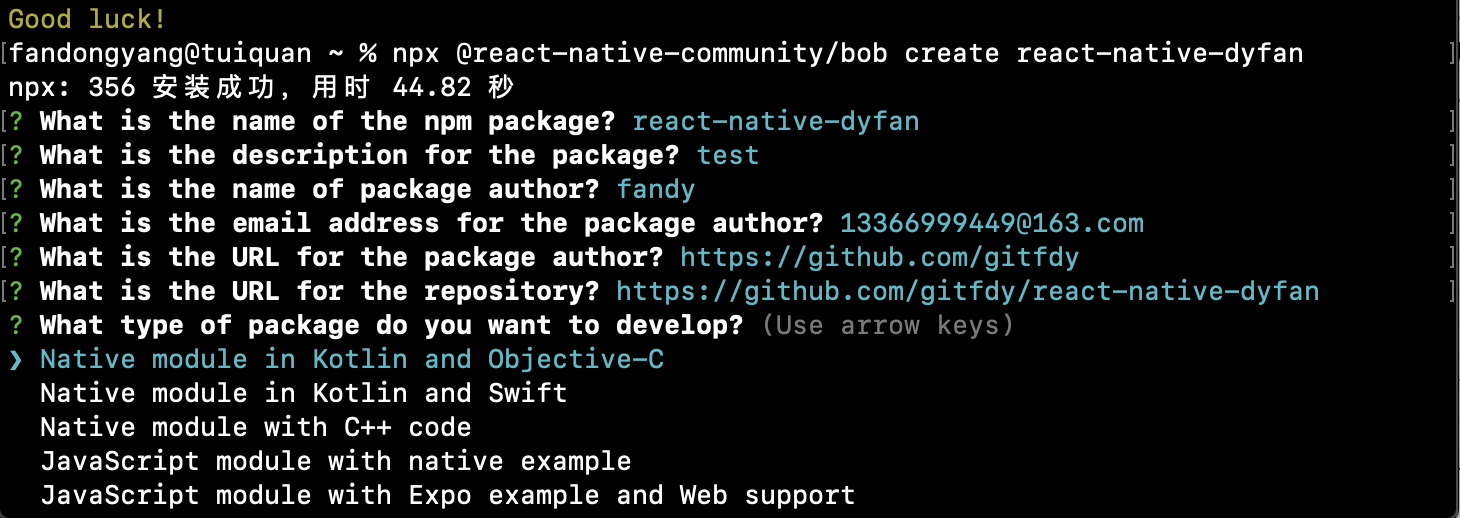
1 | npx @react-native-community/bob create react-native-dyfan |

执行后会出现上面的界面,由于本仓库是上传到npm,所以仓库地址随便写了一个,注意最后一个创建类型的选择,通常来讲是选第一,第二或者第四个.第一个和第二个主要是方便原生代码的写入,项目创建好之后,会生成android和ios项目,并且已经有了示例代码,第四个主要是方便纯JS库的代码写入,项目创建好,只会有JS代码示例,不会生成原生项目,大家可以根据个人的业务需要选择创建项目的类型.
这里我选择第一个来创建仓库模板.
2.修改仓库模板的配置文件
有两个地方需要修改
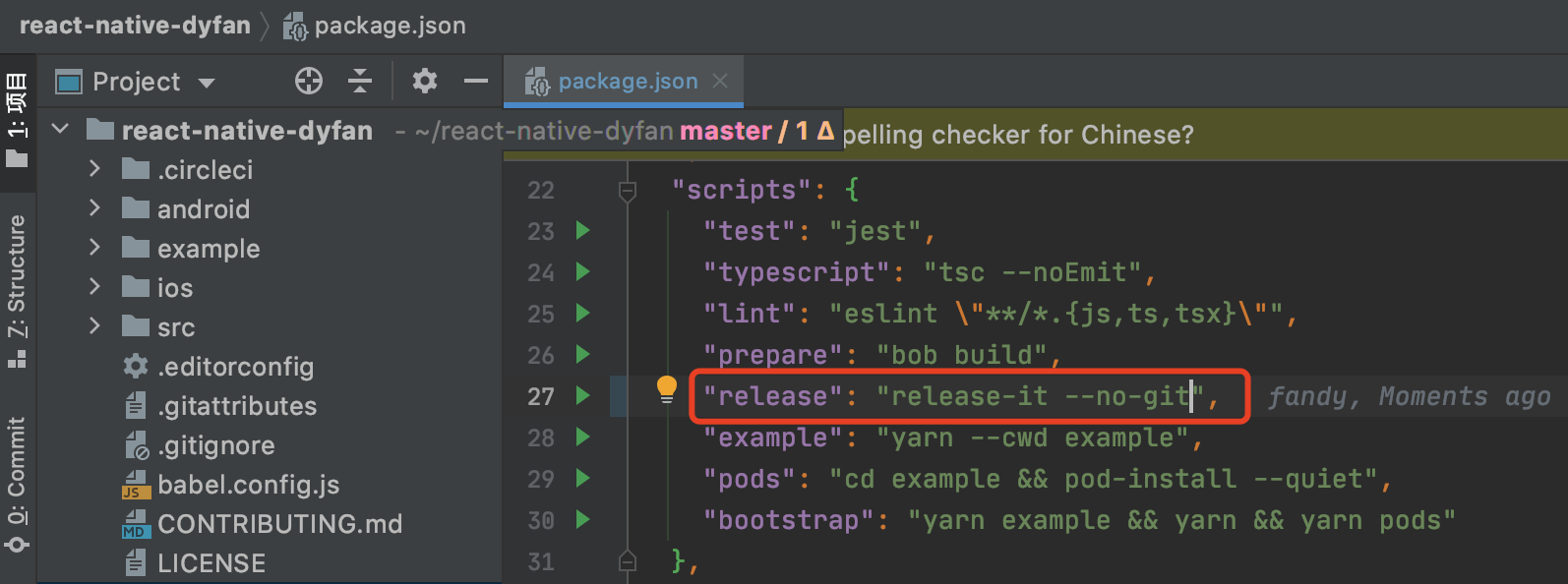
1.修改上传的配置,将script中release值后面追加 –no-git

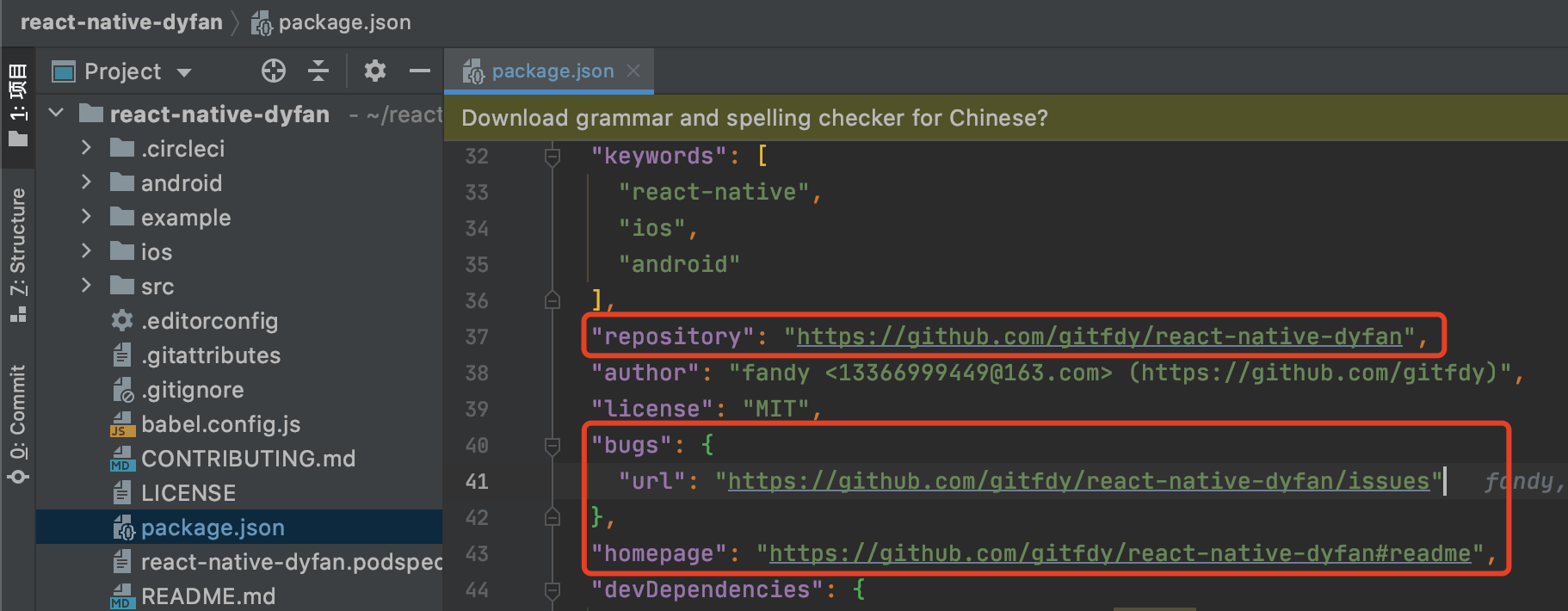
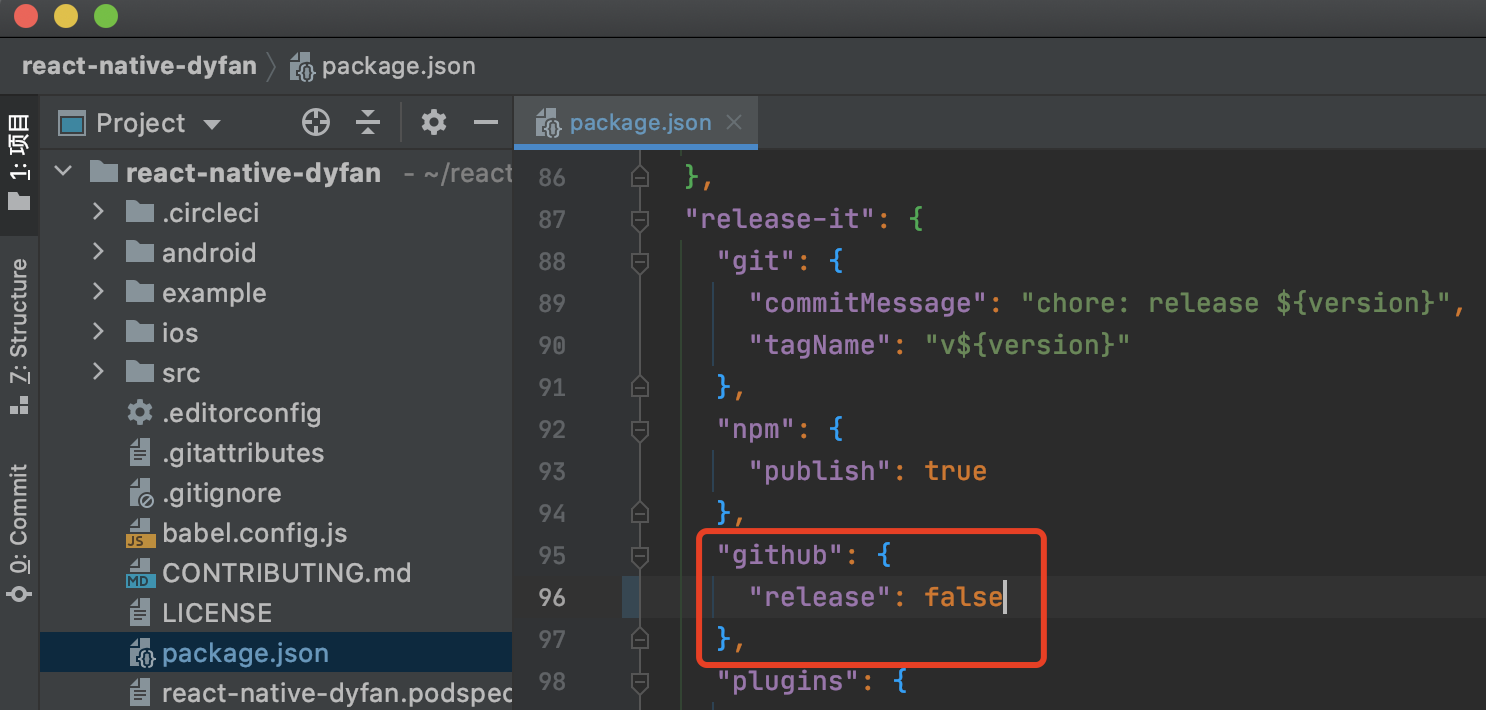
2.由于并没有将项目上传至github,所以如果在npm仓库中显示地址,会误导使用者,故删除github相关配置


在package.json中有两个需要注意的字段,main和module,这两个字段决定了开发者在使用该库时的入口文件,至于为什么要配置两个,这个其实跟es6的规范有关,感兴趣的同学可以自行搜索一下package.json的相关属性
3.编译项目
在项目跟目录执行如下命令
1 | yarn && yarn prepare |
4.上传至npm仓库
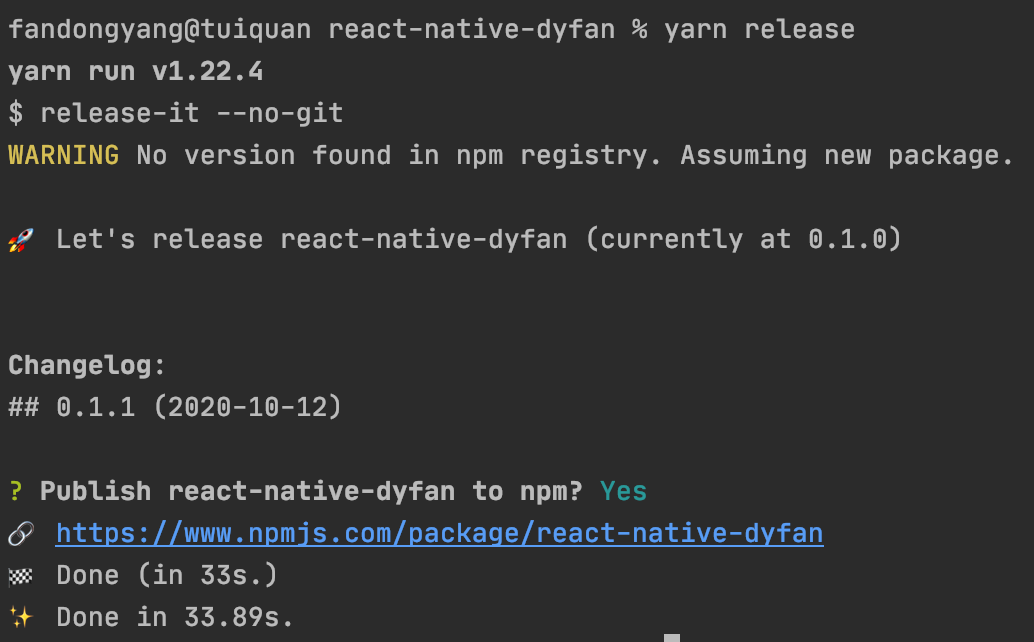
1 | yarn release |


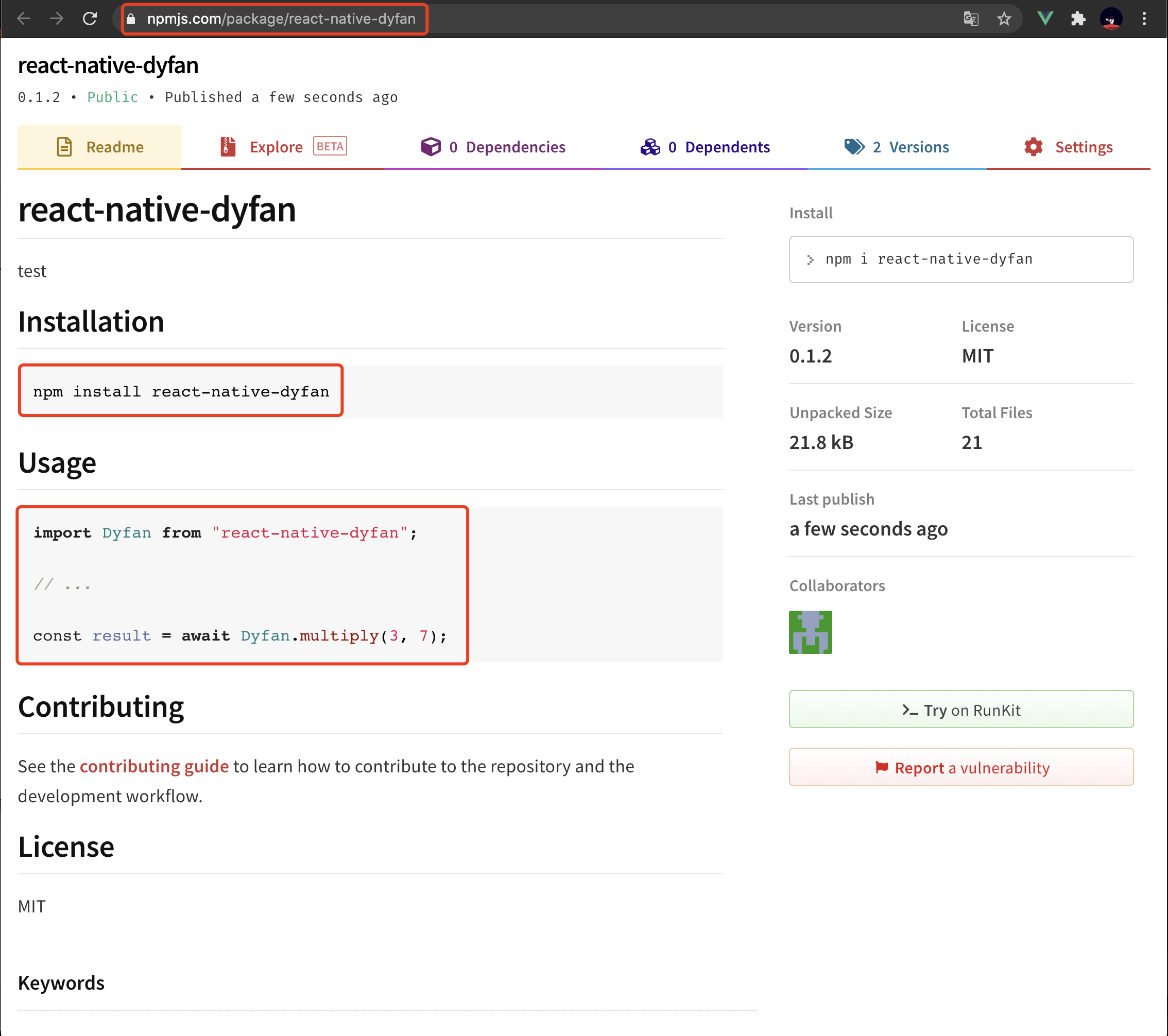
出现上图所示,即表示已经成功上传至npm仓库,访问下返回的地址,在该地址下有详细的使用说明文档.如果有哪里不明白的地方可以在下方留言或者直接加我微信fdy168115
有一个地方需要同学们注意下,在上传至npm仓库的项目在24小时之后是无法删除的,所以如果只是为了测试的话,建议大家在发布测试后将其撤销,执行如下命令即可
1 | npm unpublish react-native-dyfan@0.1.2 |
下期我会讲一下react native优化相关的内容,希望可以得到同学的关注
扫描二维码,分享此文章
