交互管理器
Interactionmanager 可以将一些耗时较长的工作安排到所有互动或动画完成之后再进行。这样可以保证 JavaScript 动画的流畅运行。
触摸处理系统会把一个或多个进行中的触摸操作认定为’交互’,并且会将*runAfterInteractions()*的回调函数延迟执行,直到所有的触摸操作都结束或取消了。
InteractionManager 还允许应用注册动画,在动画开始时创建一个交互“句柄”,然后在结束的时候清除它。
1 | InteractionManager.runAfterInteractions(() => { |
动画类型
- decay(衰减动画)
- timing(缓动动画)
- spring(阻尼动画)
通用配置
1 | AnimationConfig = { |
意外出现
发生在2021/06/19日上午9点20分31秒,突然有大佬告诉我,我们做的一个页面跳转到其他页面后,会致使其他页面请求延迟好几秒钟,并且还是偶发的.赶忙拉代码查看,后来大佬告诉我可能是因为我们写的页面动画未执行完毕,才导致跳转到其他页面后迟迟不加载数据….,后来在大佬的指导下,在原来的页面动画配置项中增加了一个属性isInteraction,设置为false,果然没问题了.在这里感谢大佬指点🎉👍🙇🤌🙇👍🎉
究其原因
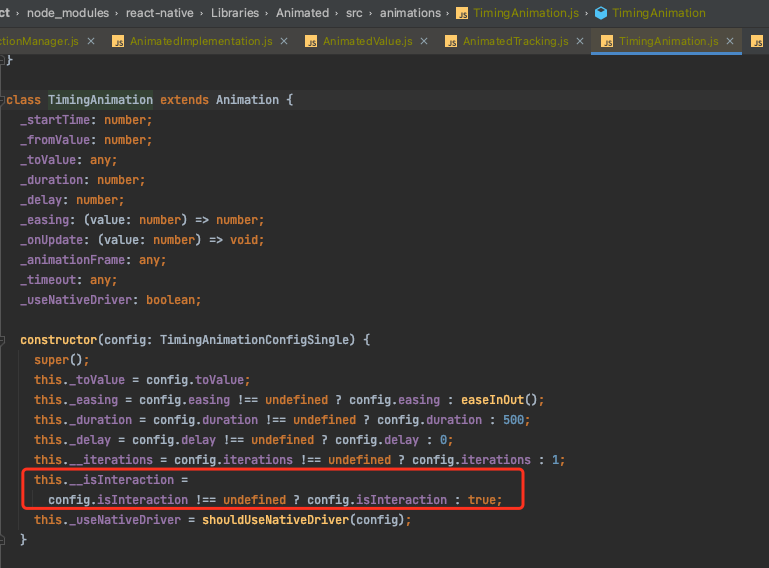
在使用动画的时候,isInteraction属性默认值为true,即RN框架会
默认调用InteractionManager.createInteractionHandle()方法用来创建句柄,该句柄只要不释放,即不调用InteractionManager.clearInteractionHandle(handle)方法去清除句柄,那么在其他页面中如果使用了InteractionManager.runAfterInteractions()方法,就会一直等待,直到这个句柄在动画执行完成之后自动清除,才会执行后续的回调函数.现在我们在执行动画配置中设置isInteraction属性为false,即不让其再创建句柄,则*InteractionManager.runAfterInteractions()*就不会再理会它是否还持有句柄,就直接运行回调就完了,至此,真相大白!🎉🎉
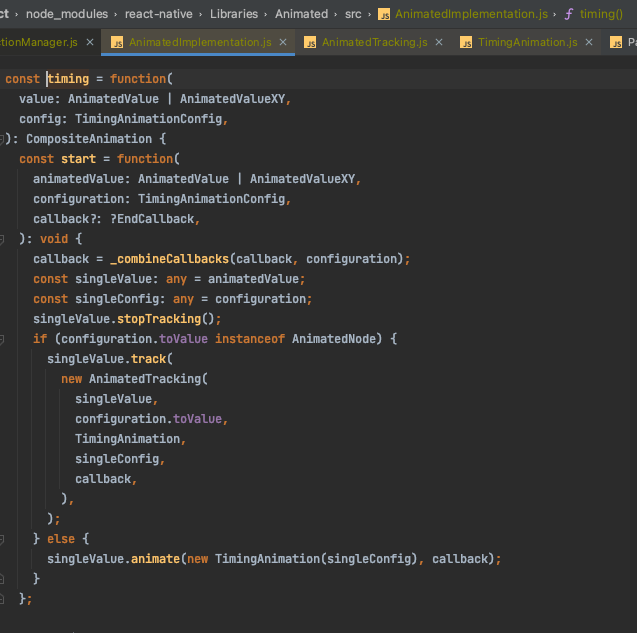
上图看下,以timing动画为例
start函数
动画相关配置
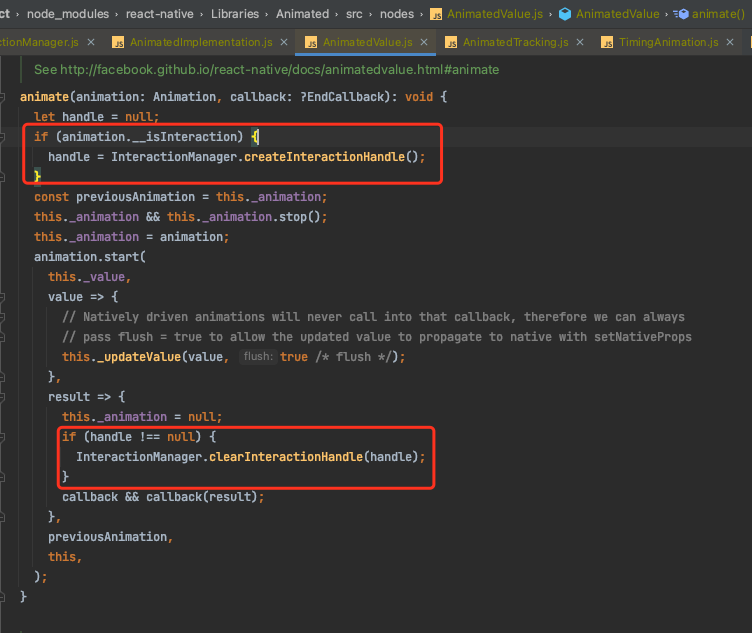
动画执行函数
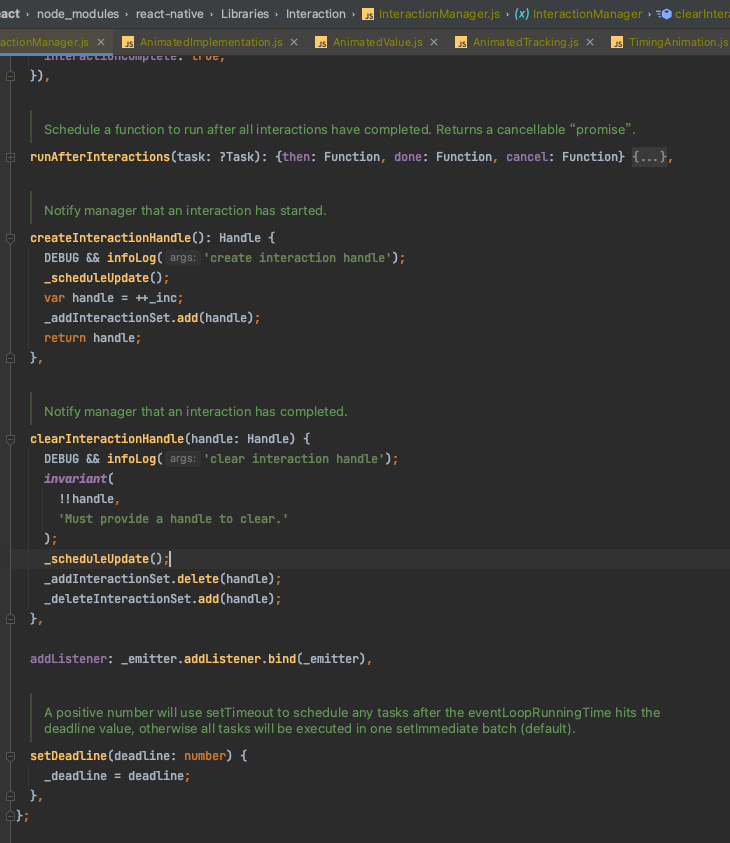
InteractionManager.createInteractionHandle
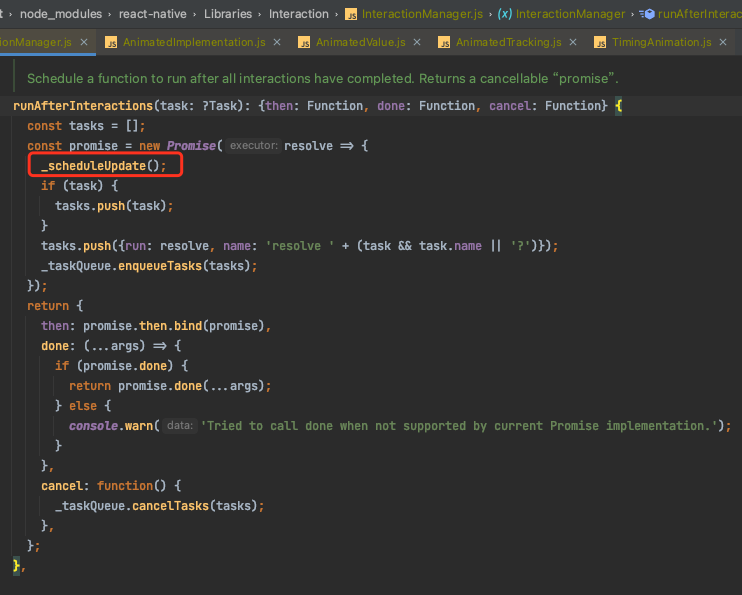
InteractionManager.runAfterInteractions
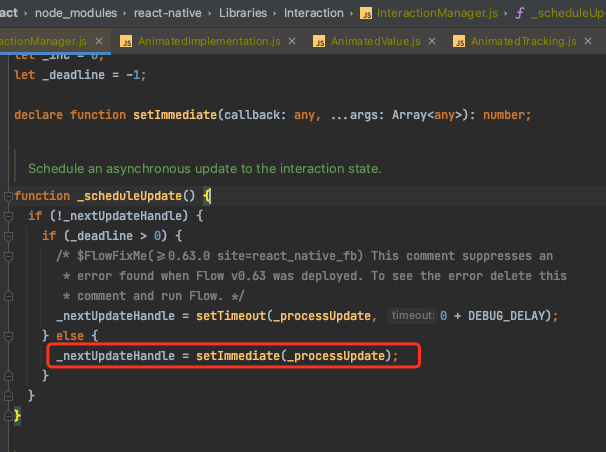
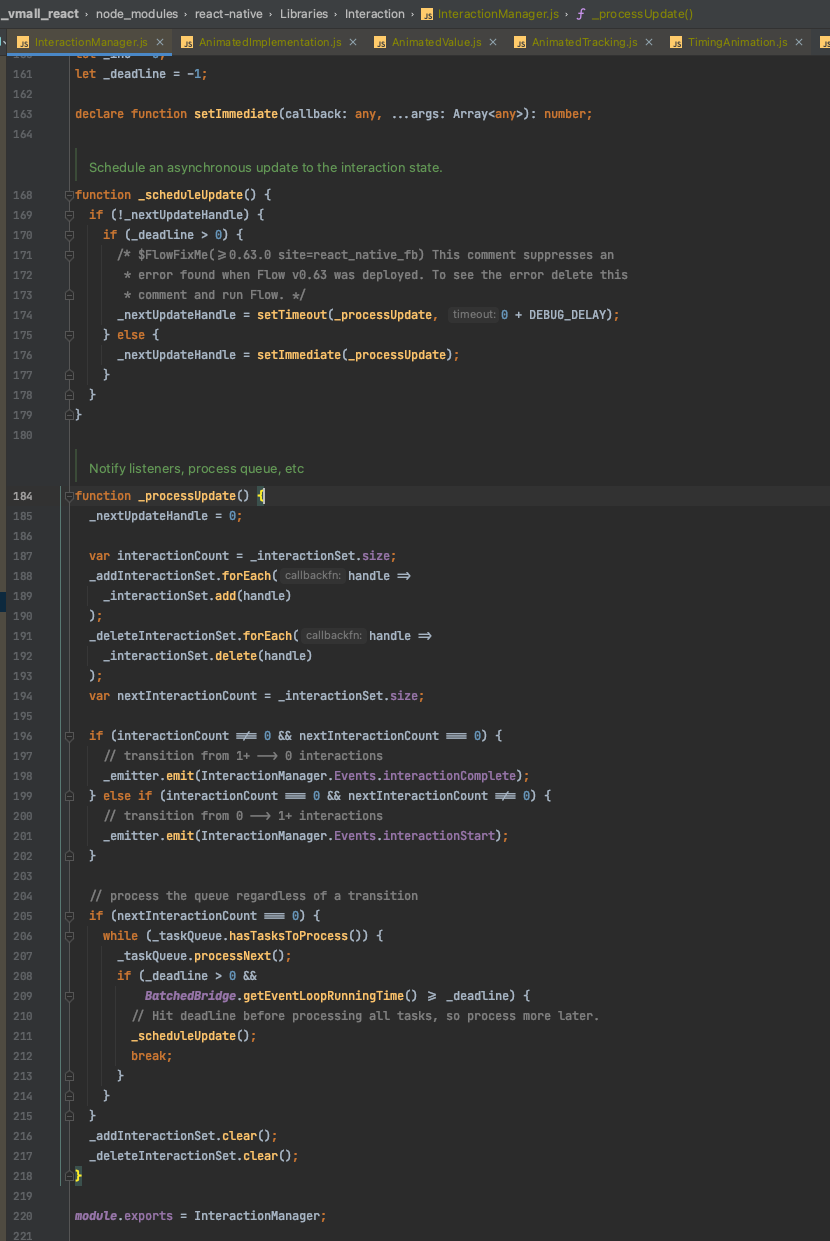
_sheduleUpdate
tip:setImmediate函数
setImmediate:主要用于设定立即执行的任务,只会执行一次。函数一旦调用,立马执行此任务,例如程序一启动,就开始推送消息给用户
1 | //设定定时器对象,只有一个参数callback为执行体函数 |
_processUpdate
到底了....木有啦,最后总结一句,若需求中的动画完全可预测且无需跟手的简单动画,则强烈推荐使用LayoutAnimation,性能Max,流畅度Max...扫描二维码,分享此文章
